|
:: MVP ::
|

|
|
:: RSS ::
|

|
|

Тема, о которой сегодня пойдет речь, работа с RGB цветом. И не смотря на то,
что, на практике применять подобные знания приходится достаточно редко (если
только вас не попросят написать какой-нибудь графический редактор), подобные
знания не для кого не окажутся лишними. Мы рассмотрим несколько функций,
которые позволят нам установить нужный цвет, получить цвет любого пикселя
на экране, сохранить значение цвета в текстовом виде и загрузить его
обратно, а также посмотрим как перевести цвет в формат HTML и OpenGL.
Вообще цветовых палитр достаточно много, однако если речь идет о компьютере,
то, скорее всего, имеется в виду именно RGB. (Для справки, палитра CKMY,
используемая при выводе цветного изображения на принтер для печати, используется
в полиграфии. Основные ее цвета - желтый, синий и красный, черный цвет, также
присутствующий в этой палитре, играет вспомогательную роль, и является
корректирующим цветом). Как видно из названия, основные цвета этой палитры -
красный, зеленый и синий. Смешивая эти цвета в различных пропорциях, получают
другие цвета и их оттенки. Например, чтобы получить желтый цвет, нужно взять
красный и зеленый цвета, и не брать синий. Каждый цвет может иметь разную
степень насыщенности - от 0 до 255 (это составляет 1 бит). 0 соответствует
минимальной насыщенности, 255 - соответственно максимальной.
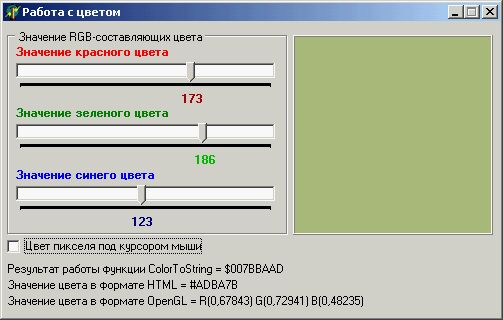
После краткого вступления перейдем к тому, что нам нравится больше всего,
к программированию. Бросим на форму 3 TrackBar'а, меняя положение ползунков
которых, мы будем менять насыщенность каждого цвета, составляющего
палитру RGB. Для того чтобы преобразовать эти значения в цвет типа TColor,
воспользуемся функцией RGB. Получившимся цветом будем окрашивать панель,
играющую в нашем случае роль монитора.
procedure TForm1.SetMomitorColor;
begin
PanelMonitor.Color := RGB( TrackRValue.Position,
TrackGValue.Position,
TrackBValue.Position );
end;
|
Думаю из примера понятно, что, в качестве параметров функции RGB
передаются коэффициенты красного, зеленого и синего цветов. Каждое
изменение положения ползунка вызывает процедуру SetMomitorColor,
так что мы можем наблюдать плавное изменение цвета. Однако это
не единственная процедура, вызывающаяся движением ползунка.
Посмотрим подробнее.
(* Ползунок, отвечающий за красную составляющую цвета *)
procedure TForm1.TrackRValueChange(Sender: TObject);
begin
SetMomitorColor;
MoveLabel( Sender as TTrackBar, LabelRValue );
LabelRValue.Font.Color := RGB( TrackRValue.Position, 0, 0 );
FormatColor;
end;
(* Ползунок, отвечающий за зеленую составляющую цвета *)
procedure TForm1.TrackGValueChange(Sender: TObject);
begin
SetMomitorColor;
MoveLabel( Sender as TTrackBar, LabelGValue );
LabelGValue.Font.Color := RGB( 0, TrackGValue.Position, 0 );
FormatColor;
end;
(* Ползунок, отвечающий за синюю составляющую цвета *)
procedure TForm1.TrackBValueChange(Sender: TObject);
begin
SetMomitorColor;
MoveLabel( Sender as TTrackBar, LabelBValue );
LabelBValue.Font.Color := RGB( 0, 0, TrackBValue.Position );
FormatColor;
end;
|
Процедура MoveLabel (приведенная ниже), как следует из названия,
перемещает Label таким образом, что центр Label всегда находится
точно под ползунком. В качестве параметров передаем сами компоненты,
что делает процедуру универсальной для всех TrackBar'ов. Следующая
строка устанавливает цвет текста в соответствии с текущей
насыщенностью цвета палитры RGB, за который отвечает соответствующий
TrackBar. Последняя процедура представляет текущий цвет в различных
форматах (рассмотрим это позднее).
(* Вычисляем и устанавливаем новые координаты Label *)
procedure TForm1.MoveLabel(TrackBar_: TTrackBar; Label_: TLabel);
var
Step: integer;
Center: integer;
begin
Label_.Caption := IntToStr( TrackBar_.Position );
Step := ( ( TrackBar_.Width - 6 ) div ( TrackBar_.Max - TrackBar_.Min ) );
Center := Label_.Width div 2;
Label_.Left := TrackBar_.Left + TrackBar_.Position * Step - Center + 10;
end;
|
Представление цветов в различных форматах. В формате HTML
цвет можно задать несколькими способами. Например, используя
уже знакомую процедуру RGB. Но можно указать цвет и в
шестнадцатеричном формате (с моей точки зрения это гораздо
удобнее), и выглядит это следующим образом: #RGB. Здесь R,
G, B - значения соответствующих цветов в шестнадцатеричном
формате (например, #FF0000 - красный цвет, #00FF00 - зеленый
цвет, #0000FF - соответственно красный). Цвет в OpenGL задается
в диапазоне от 0 до 1 для каждой составляющей цвета, где 0 -
минимальная насыщенность цвета (соответствует 0 в Delphi), а
1 - макcимальная насыщенность цвета (соответствует 255 в Delphi).
По этому текущее значение каждой составляющей цвета необходимо
разделить на 255. Также Delphi позволяет перевести цвет типа TColor
в строку, используя функцию ColorToString(Color: TColor): string
(перевести строку обратно в TColor можно функцией
StringToColor(const S: string): TColor).
procedure TForm1.FormatColor;
begin
// Покажем результат работы функции ColorToString
LabelColorValue.Caption := 'Результат работы функции ColorToString = ' +
ColorToString( RGB( TrackRValue.Position,
TrackGValue.Position,
TrackBValue.Position ) );
// Покажем значение цвета в формате HTML
LabelColorHTML.Caption := Format( 'Значение цвета в формате HTML = #%.2x%.2x%.2x',
[TrackRValue.Position,
TrackGValue.Position,
TrackBValue.Position] );
// Покажем значение цвета в формате OpenGL
LabelColorOpenGL.Caption := Format( 'Значение цвета в формате OpenGL = R(%.5f) G(%.5f) B(%.5f)',
[TrackRValue.Position / 255,
TrackGValue.Position / 255,
TrackBValue.Position / 255] );
end;
|
Теперь о том, как узнать цвет интересующего нас пикселя на экране.
В этом нам поможет функция GetPixel. Так как определить координаты
пикселя "на глаз" невозможно, проще (и логичнее) получить цвет
пикселя, который находится под курсором мыши. Функция GetPixel
возвращает значение типа TColor, и чтобы выделить из него значения
составляющих его красного, зеленого и синего цветов, нужно
воспользоваться функциями GetRValue, GetGValue и GetBValue соответственно.
Приведенный ниже пример продемонстрирует работу этих функций.
procedure TForm1.TimerTimer(Sender: TObject);
var
DC: HDC;
Cur: TPoint;
ColorValue: Cardinal;
begin
DC := GetDC( 0 );
// Получим координаты курсора
GetCursorPos( Cur );
// Узнаем цвет пикселя в полученных координатах
ColorValue := GetPixel( DC, Cur.X, Cur.Y );
// Покажем полученный цвет
PanelMonitor.Color := ColorValue;
// Покажем красную составляющую цвета
TrackRValue.Position := GetRValue( ColorValue );
// Покажем зеленую составляющую цвета
TrackGValue.Position := GetGValue( ColorValue );
// Покажем синюю составляющую цвета
TrackBValue.Position := GetBValue( ColorValue );
ReleaseDC( 0, DC );
end;
|
И последнее. Для изменения режимов работы программы (ручная установка
цвета / автоматическое определение цвета), бросим на форму CheckBox,
который будет включать/выключать таймер.
procedure TForm1.CheckClick(Sender: TObject);
begin
TrackRValue.Enabled := not Check.Checked;
TrackGValue.Enabled := not Check.Checked;
TrackBValue.Enabled := not Check.Checked;
Timer.Enabled := Check.Checked;
end;
|
Вот и все. Надеюсь, вам не было скучно. Удачи в программировании.
.: Пример к данной статье :.
|
|
При использовании материала - ссылка на сайт обязательна
|
|