|
:: MVP ::
|

|
|
:: RSS ::
|

|
|

Часть 1 - подготовка
После проверки работоспособности проектов FireMonkey для iOS на эмуляторе
(FireMonkey & Mac OS/iOS), самое время устроить
проверку на реальном устройстве. В моем случае таким устройством станет iPad 2. Для заливки проекта
на устройство необходимо приобрести сертификат
разработчика, но если по каким либо причинам вы не можете (или не хотите) его купить, то устройство
можно взломать. Рассказ о взломе выходит за рамки статьи, так что я предполагаю, что у вас имеется
возможность заливать файлы на устройство.
Если сертификата разработчика у вас нет, а скомпилировать свой проект под устройство очень хочется, нужно
совершить над Xcode шаманский ритуал (вернее 1 из 2 ритуалов на выбор, бубен не помешает).
Часть 1.1 - с созданием сертификата (сложный)
Этот ритуал можно условно разделить на 2 части - создание сертификата и правка конфигурационных файлов. Начнем с сертификата.
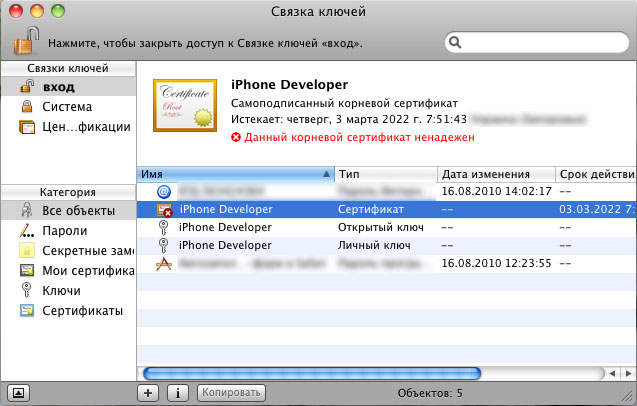
1. Откройте Приложения -> Служебные программы -> Связка ключей (Applications -> Utilities ->
Keychain Access).

2. Выберите в меню Ассистент сертификации -> Создать сертификат... (Certificate Assistant ->
Create a Certificate). Откроется ассистент сертификации.
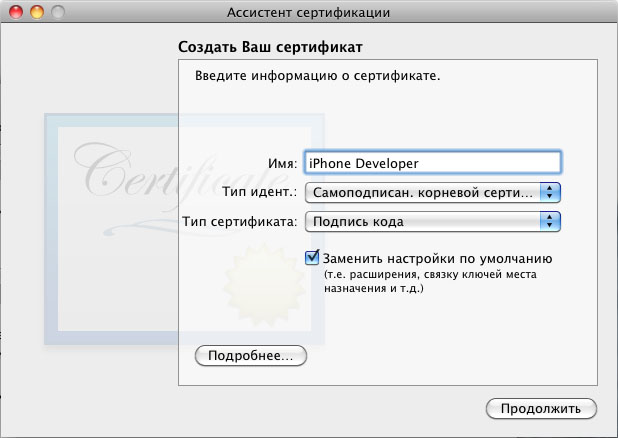
3. В меню «Создать Ваш сертификат» задайте имя сертификату «iPhone Developer», выставьте тип идентификации
«Самоподписан. корневой сертификат» (Self Signed Root), тип сертификата выставьте на «Подпись кода» (Code Signing)
и отметьте «Заменить настройки по умолчанию» (Let me override defaults checkbox) и нажмите «Продолжить».

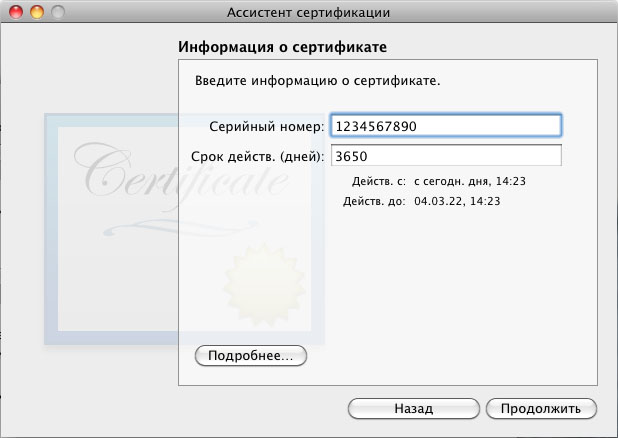
4. Далее в пункте «Информация о сертификате» введите любой серийный номер (serial number). То, что вы введете, не
имеет значения, так как сертификат свой. Срок действия сертификата можно увеличить, по умолчанию он равен году.
Затем перейдите к следующему диалогу.

5. Далее оставляйте все значения по умолчанию. В конце Ассистента сертификации нажмите «Готово». Ваш сертификат
сохранится в связке ключей.
С первой частью закончили, но прежде чем мы продолжим шаманить, хочу сказать пару слов про имя сертификата.
Сертификату можно дать любое имя, но удобнее всего именно «iPhone Developer». Причина в том, что для компиляции
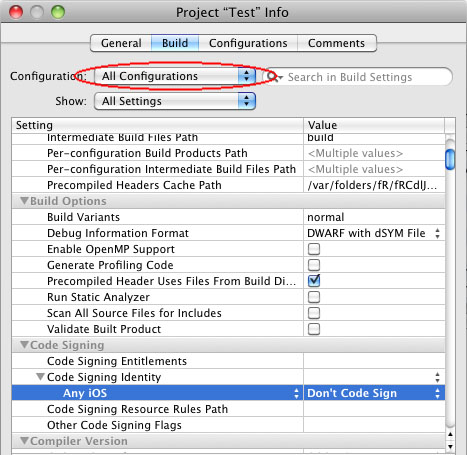
под устройство в свойствах проекта нужно указать имя сертификата. Для этого нужно зайти в Project/Edit project
settings и на вкладке Build в разделе Code Signing вписать имя сертификата в поле Code Signing Identity. Так вот,
по умолчанию там вписан именно «iPhone Developer». И если вы дадите сертификату другое имя, то в каждом проекте
перед компиляцией придется указывать имя вашего сертификата, а это лишние телодвижения, которые никому не нужны.
Переходим ко второй части, будем препарировать конфигурационные файлы. Я не большой (пока что) специалист
в Mac OS, и редакторами вроде vi пользоваться не умею, поэтому для редактирования файлов использовал
текстовый редактор bluefish. Кроме
того нам понадобится утилита ldid.
1. Утилиту ldid нужно перенести в каталог /usr/bin/ и дать ей права на выполнение. Допустим, эта утилита лежит
на вашем рабочем столе. Чтобы перенести ее в каталог /usr/bin/ нужно выполнить следующую команду (от имени
суперпользователя root) в терминале:
sudo /Users/svp/Desctop/ldid /usr/bin/
|
Здесь и далее svp - это имя пользователя, от имени которого работаю я, вы должны писать имя пользователя,
под которым работаете вы. Дать утилите права на выполнение можно следующей командой:
sudo chmod +x /usr/bin/ldid
|
2. Открываем файл /Developer/Platforms/iPhoneOS.platform/Info.plist. В нем нужно сделать 3 изменения, а
именно:
- В секции DefaultProperties изменить значение ключа CODE_SIGN_CONTEXT_CLASS с XCiPhoneOSCodeSignContext на XCCodeSignContext
- В секции OverrideProperties изменить значение ключа CODE_SIGN_CONTEXT_CLASS с XCiPhoneOSCodeSignContext на XCCodeSignContext
- В секции RuntimeRequirements / Classes изменить значение первого параметра (XCiPhoneOSCodeSignContext) на XCCodeSignContext
Или, говоря проще, заменить все слова XCiPhoneOSCodeSignContext (которых должно быть 3) на XCCodeSignContext. Сохраняем изменения
и двигаемся дальше.
3. Открываем файл /Developer/Platforms/iPhoneOS.platform/Developer/Library/Xcode/Plug-ins/iPhoneOS Build System Support.xcplugin/Contents/Resources/iPhoneCodeSign.xcspec.
В нем нужно изменить значение параметра CommandLine с “/usr/bin/codesign” на “/usr/bin/ldid”, то есть прописать путь
к утилите, с которой мы разобрались в самом начале второй части шаманства.
Поздравляю, ритуал закончен! Если Xcode был запущен, перезапустите его, чтобы он воспринял все проделанные нами изменения.
Я не просто так разделил это шаманство на 2 части. Дело в том, что для автоматизации всех действий,
выполняемых во второй части, написана замечательная утилита XcodeHack, скачать которую можно в конце статьи. Разберемся как ей пользоваться.
Перенесите файл XcodeHack.app.zip на рабочий стол вашей Mac OS, и разархивируйте его (для этого сделайте
двойной клик на файле). На рабочем столе появится пакет (или, если не замарачиваться, просто папка) XcodeHack.
Далее в терминале нужно выполнить команду:
sudo /Users/svp/Desctop/XcodeHack.app/Contents/MacOS/XcodeHack
|
В открывшемся окне сначала нажмите кнопку PATCH!, а затем Quit.

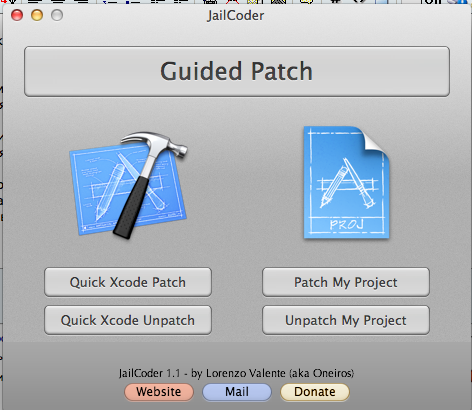
Альтернативой XcodeHack является программа JailCoder, скачать которую можно в конце статьи.

Порядок работы с ней следующий:
- Запустить приложение;
- Нажать "Guided Patch";
- Следовать инструкциям на экране. (Примечание: когда нужно будет ввести пароль на второй сертификат,
ввести не "JailCoder" как в инструкции, а "jailcoder" (видимо, это опечатка)).
Можно просто воспользоваться кнопкой "Quick XCode Patch".
Часть 1.2 - без создания сертификата (простой)
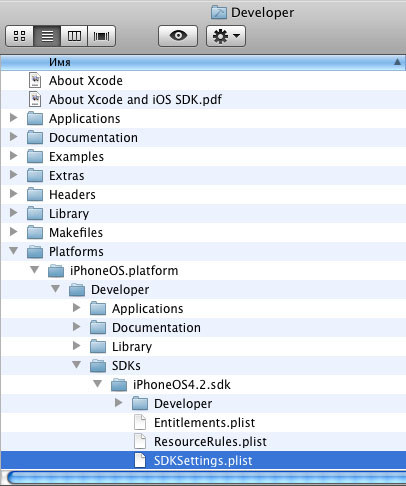
1. Запускаем Finder и переходим в папку /Developer/Platforms/iPhoneOS.platform/Developer/SDKs/iPhoneOS4.2.sdk/
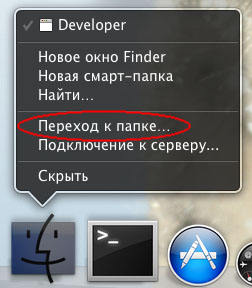
(для этого щелкаем правой кнопкой мыши на значке программы Finder и выбираем пункт "Переход к папке..."). Если
у вас другая версия SDK, ты выбирайте каталог iPhoneOSX.X.sdk соответствующий вашей версии.


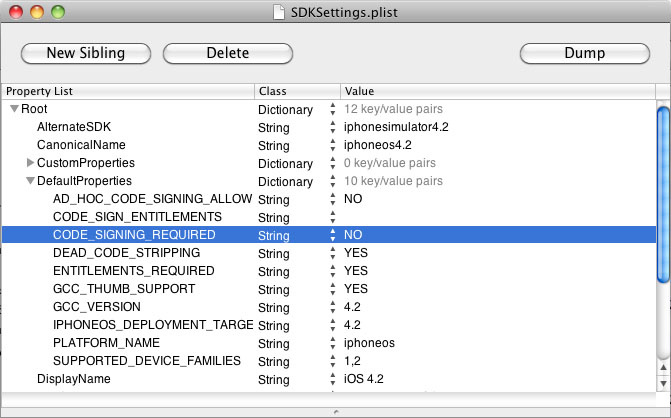
2. Копируем файл "SDKSettings.plist" на рабочий стол (это необходимо из-за того, что Mac OS запрещает
редактировать файлы в каталоге Xcode). На всякий случай можно сделать копию этого файла. Откроем файл
на рабочем столе и изменим в DefaultProperties - значение CODE_SIGNING_REQUIRED с "YES" на "NO".

3. Измененный файл SDKSettings.plist копируем обратно, соглашаясь на перезапись этого файла. Если Xcode был запущен,
перезапустите его, чтобы он воспринял все проделанные нами изменения.
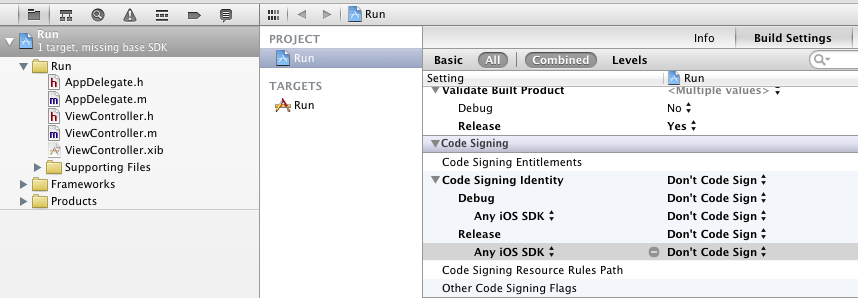
4. В настройках проекта на вкладке Build изменяем Code Signing - вместо iPhone Developer выбираем Don`t Code Sign.
Это действие придется проделывать для каждого нового проекта.

В зависимости от версии Xcode вид окна свойств проекта может быть иным, вот например Xcode 4.2.

Часть 2 - тестирование
После настройки XCode переходим к тестам на устройстве.

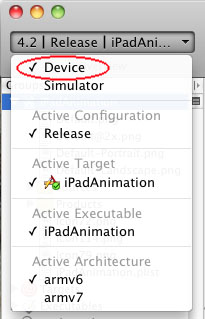
Первым делом необходимо подключить устройство к системе: VM -> Removable Devices -> Apple iPad -> Connect (Disconnect from Host).
Первое разочарование - Xcode не видит устройство, хотя в системе оно есть и его прекрасно видит iTunes.
Придется самим записывать проект на устройство, так что давайте разберемся, как это делается. Допустим
мы собрали под устройство проект с именем TestFM (Build -> Build), тогда содержимое папки xcode должно
соответствовать следующей структуре (здесь приведена не полная структура, а только та ее часть, которая
нас интересует):
xcode/
build/
Release-iphoneos/
TestFM.app/
|
В папке TestFM.app находится скомпилированный проект, который мы должны перенести на устройство. Для этого
нам нужно создать файл .ipa, представляющий из себя zip архив с нулевой степенью сжатия. Название архива не
имеет значения, но он должен соответствовать приведенной ниже структуре:
TestFM.ipa:
Payload/
TestFM.app/
... // файлы
iTunesArtwork
|
Разбираемся. Папку TestFM.app вместе со всем содержимым, полученным после компиляции в Xcode, копируем в
папку Payload и архивируем zip'ом с нулевой степенью сжатия, у полученного архива меняем расширение zip
на ipa. Файл iTunesArtwork не является обязательным, это иконка размера 512x512 в формате PNG 24 Bit,
которая будет отображаться на рабочем столе. Полученный архив записываем на устройство с помощью iTunes.
FireMonkey предоставляет в наше распоряжение 2 типа проектов под iOS - "FireMonkey HD iOS Application" и
"FireMonkey 3D iOS Application", так что протестируем оба, и начнем с проекта HD.
FireMonkey HD iOS Application
В качестве тестового приложения я сделал следующее. На форме лежат 2 компонента TImage, первый растянут на
всю форму (Align = alClient) и играет роль фона, второй скрыт, а его размеры совпадают с размерами формы.
Размер же самой формы подогнан под разрешение экрана iPad. В оба TImage загружены картинки, размеры которых
(так же как и размеры TImage) соответствуют размерам формы. К 6 свойствам второго TImage применена анимация
(FloatAnimation): RotationAngle, Width, Height, Opacity, Position.X, Position.Y. В итоге вторая картинка
появляется поверх первой с эффектами вращения и плавного изменения прозрачности. На Windows все работает
без нареканий, а что на iPad?
А на iPad меня ожидало сразу 2 неприятных момента.
1. Непонятно откуда у первой картинки (той самой, что выступает в роли фона) по краям (слева и справа)
появились пустые поля. Это странно, учитывая, что форма и картинки подогнаны под разрешение экрана iPad.
2. Но что поразило еще больше, так это "тормоза", с которыми выполнялась анимация. Никогда не видел
тормозящего на iPad приложения, и такое поведение тестовой программы меня, мягко говоря, шокировало.
Пример создавался на XE2 Update 3, в то время как на подходе уже был Update 4, которого все с нетерпением
ждали. Я надеялся, что выход Update 4 изменит ситуацию к лучшему, но, увы - чуда не произошло.
FireMonkey 3D iOS Application
В этом случае для теста послужила слегка модифицированная форма about из демки ControlsDemo - вращающийся
куб с надписью на одной из сторон. И снова в Windows все работает замечательно, мы видим именно то,
что сотворили в дизайнере. А что на iPad?
А на iPad сместились координаты надписи относительно куба.
Как и в случае с проектом HD, этот проект создавался на XE2 Update 3. И снова была призрачная надежда
на то, что Update 4 исправит эту ситуацию. Но если в случае с HD все просто осталось без изменений,
то с этим проектом последствия апдейта были более печальны.
Платформа FireMonkey еще очень и очень "сырая", нам остается запастись терпением и с оптимизмом
ждать новых апдейтов. А пока, если не терпится писать приложение под iOS, изучайте Objective-C и
Xcode вам в руки! А на сегодня все, удачи!
P.S.
В современных версиях Delphi (10.x) ситуация значительно улучшилась, и теперь платформа FM вполне пригодна для
разработки кроссплатформенных приложений!
.: Примеры к данной статье :.
.: ldid :.
.: XcodeHack (Application + Sources) :.
.: JailCoder :.
|
|
При использовании материала - ссылка на сайт обязательна
|
|